訪問済みリンクの色を変えて効率良くクリックポイントを回収しよう
この記事はプロモーションを含みます
この記事は最終更新から 1 年以上経過しています
既読リンク (訪問済みリンク) の色が変わらないポイントサイトやそのコンテンツがあります。

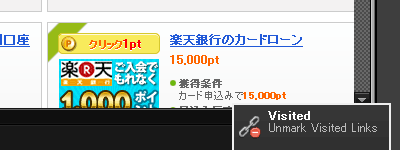
上掲スクリーンショットはクリックポイントが豊富なことで名高いライフマイル。トップページ下方に設置されているクリックポイントの箇所です。さて、どれがクリック済みのリンクなのか分かるでしょうか?
もちろん分かりません。クリック済みのリンクであっても、未読のものと同じ外見のままなので見分けが付かないのです。初回のみが獲得対象であるクリックポイントを再度クリックしたところでポイントはもらえません。当然です。でも取り忘れているかもしれない。そんなふうに思い、確認のために重複上等でクリックしているという人は案外いるのではないでしょうか。
この記事では、そのような非効率的なクリックを省く方法を紹介します。特にライフマイルは、クリック単価がアップするという素晴らしいステータスシステムをせっかく採用しているのですから、わざわざこちらから単価を下げるような振る舞いはナンセンスでしょう。どなたでも簡単に実践できますので是非参考にしてみてください。
既読リンクの色の変更方法
これは、一度クリックしたリンクの色を変更するように設定して重複クリックを避けるという方法です。ブラウザに実装されているユーザー定義スタイルシートを活用します。
a:visited {
color: #551A8B !important;
}上のコードをユーザー定義スタイルシートに記述して適用すると、

こうなります。既読・未読リンクが一目瞭然に! 青い色のままのリンクが新たに追加されたクリックポイントです。確認のためのクリックをする必要はもうありません。
各ブラウザでの適用例
ではライフマイルを例にスタイルを実際に設定してみましょう。ユーザー定義スタイルシートを管理できるアドオンを使うとこの作業は非常に楽になります。
Mozilla Firefox
アドオン「Stylish」をインストールしてブラウザを再起動します。

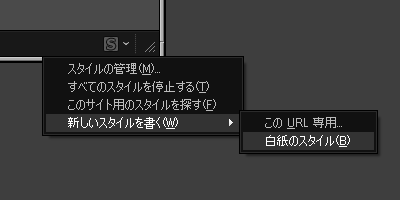
アドオンバーに Stylish の設定ができる「S」のアイコンが追加されていますので、これをクリック。「新しいスタイルを書く」から「白紙のスタイル」を選択します。

名前の欄には切り替える時に分かりやすい名前を入れておきましょう。以下のコードを貼り付けて保存すれば完了です。
@-moz-document domain("www.lifemile.jp") {
a:visited {
color: #551A8B !important;
}
}上では「白紙のスタイル」に書きましたが、適用させたいサイトやページを開いておき、「~専用」を選択することで、上記コードの 1 行目に記述されている適用対象があらかじめ入力されます。
色は見やすいものを指定しておきましょう。例のような RGB 値のほか、カラーネーム (purple や green の類) での指定も可能です。ちなみに例の RGB 値 #551A8B は、Firefox・Chrome・Safari デフォルトの既読リンク色です。
Google Chrome
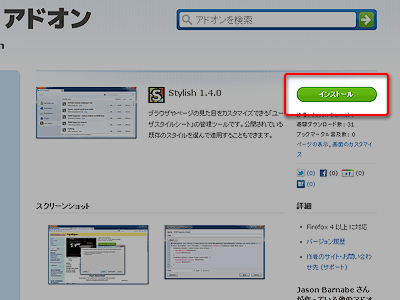
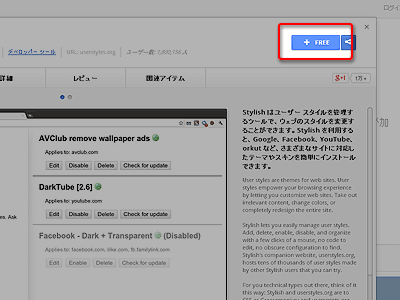
アドオン「Stylish」をインストールします。右上の「FREE」(あるいは「無料」) と書かれている青い部分をクリックしてください。

アドレスバーの右側に Stylish の設定ができる「S」のアイコンが追加されていますので、これを右クリックして「オプション」を選択。表示されたページにある「新しいスタイルを作成」をクリックします。

適当な名前を付け、有効のチェックボックスをチェック。コード入力欄に以下のコードを貼り付けます。
a:visited {
color: #551A8B !important;
}スタイル適用先はコード欄の下の箇所から指定可能です。

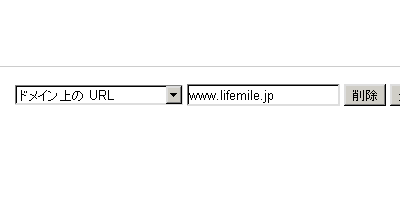
「個別指定」ボタンをクリックすると入力項目が表示されます。プルダウンから「ドメイン上の URL」を選び、その右の欄に「www.lifemile.jp」と入力。最後に左にある「保存」をクリックすれば完了です。
Internet Explorer
IE には「stylish」のようなアドオンはありませんが、ユーザー定義スタイルシートの設定は可能です。ただ、ドメインごとの指定ができません。必要になったら切り替えるという作業になるわけですから、それならブラウザ側の色指定を反映させるだけで良いでしょう。
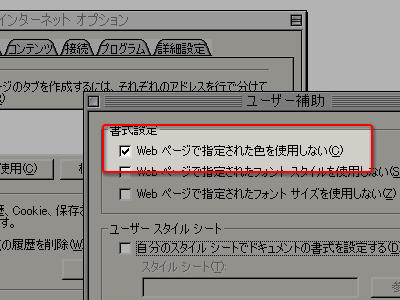
「インターネットオプション」の「全般」タブ下方にある「ユーザー補助」をクリックして開きます。「書式設定」一番上の「Web ページで指定された色を使用しない」をチェックし、「OK」すれば完了です。

既読リンクの色変更という課題は実現できました。が、なかなか不便です。こうした件も含めて、ポイントサイトは前掲の Firefox や Chrome などの次世代ブラウザでの利用をオススメします。
その他の方法
上では「Stylish」を紹介しましたが、Firefox や Chrome には便利なアドオンが沢山リリースされています。
Link Status Redux

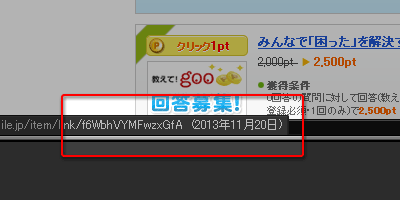
Firefox 用アドオン「Link Status Redux」は、そのリンク先にいつ訪問したのかを表示してくれます。マウスカーソルをリンクに当てた時にブラウザ下部に表示される URL に履歴情報が追記されます。
Visited


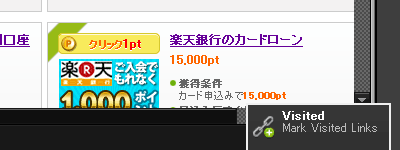
こちらも Firefox のアドオンです。「Visited」は、既読リンクのボーダーや色を変更するだけのシンプルなアドオン。ボーダーラインの有無も指定できます。ショートカットでオンオフの切り替えができるので簡易チェックをする分には良いかもしれません。
スタイルシートを使用しない
既読リンクのデザインは、後述するようにスタイルシートによって指定されています。ということは、スタイルシート自体を無効にしてしまえばその指定も無効になるということです。この場合ブラウザに内蔵されているデフォルトスタイルシートによる配色が適用されるため、既読・未読が色で識別できるようになります。

とはいえ、スタイルシートによる全ての指定が無効になるわけですから、さすがにこれは使い勝手が悪いと思います。
閲覧履歴が参照されていることに注意
なお、「Stylish」にしろ「Link Status Redux」にしろ、そのリンクが既読なのか未読なのかの判定にはブラウザの閲覧履歴が参照されています。したがって、その履歴のクリアを行ってしまうとリンクは全て未読扱いになってしまいます。履歴をクリアする際にはよく考えてから実行してください。
既読リンクの色が変わらない理由
以上、既読リンクの色の変更方法を説明しました。これで重複クリックをする必要はもうありません。クリック単価を下げず、効率良くクリックポイントを回収していきましょう。
さてここからは、既読リンクの色が変わらない理由について簡単に説明したいと思います。なぜ上記の方法で変えることができたのか。せっかくですから件のライフマイルを具体例として取り上げることにします。
ライフマイルのリンク色の設定
クリック済みであってもライフマイルのクリックポイントの色が変わらないのは、スタイルシートに次のように書かれていることが原因です。
a {
outline: none;
cursor: pointer;
text-decoration: underline;
color: #2159d8;
}
a:hover {
text-decoration: none;
color: #219ed8;
}最初の行 (並括弧閉じまで) でリンクを張る時に使用される a要素のスタイルを指定し、次の行で :hover擬似クラスを使って要素にカーソルが合わさった時のアクションを指定しています。リンクにはアンダーラインを引き、カーソルを載せるとラインを消して色を #2159d8 から #219ed8 に変える、というような指示がされています。
この記述はクリックポイントのリンクだけを指示しているわけではありません。しかし個別に指示する記述も他にありませんので、そのままこれがクリックポイントの箇所に適用されることになります。そして、:visited擬似クラスというのを使って指定する既読リンクの色指定がないため、クリック済みのリンクでも、#2159d8 の色のままなのです。
そこで、ユーザー定義スタイルシートを使って :visited擬似クラスを追加し、既読リンクの色を変えてしまおう、という対策になったわけです。
ユーザー定義スタイルシートとは?
ウェブサイトの閲覧者は、複数のスタイルシートの中から好みのものを選択することができます。スタイルシートは、デフォルトスタイルシート、制作者スタイルシート、ユーザー定義スタイルシートの 3 つに分けられます。デフォルトスタイルシートはブラウザなど User Agent (ユーザーエージェント) が標準で内蔵しているもの、制作者スタイルシートはそのウェブページの製作者が作成したものです。そしてユーザー定義スタイルシートは、ユーザー側で作成するスタイルシートのことです。
詳しくは触れませんが、最終的に適用されるスタイルは、スタイルシートの種類や書式などによって決定されます。スタイルの指示が競合している場合、あらかじめ定められている優先順位に従って処理がなされます。今回の方法も、ユーザー定義スタイルシートを使ったことだけが理由なのではなく、優先されるようにユーザー定義スタイルシートに記入したことによって実現しています。
関連リンク
- ライフマイル
- 会員ステータスを上げるとクリック単価が劇的に上昇します。現在、新規の方はシルバー会員からスタートできますので是非試してみてください
![[ライフマイル]](https://iroha2p.net/img/banner_lifemile_468x60.gif)