MONOW のマウスオーバー時に暗転する演出を止める方法
この記事はプロモーションを含みます
この記事は最終更新から 1 年以上経過しています
ライフマイルとげん玉のポイントを貯めることのできるサービスサイト「MONOW」。毎日確実にポイントを獲得できるのは良いのですが、あのギミックだけは頂けないと思う人も多いのではないでしょうか?


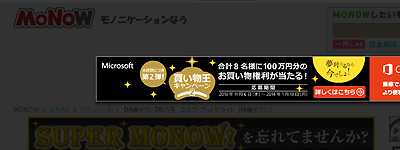
画面いっぱいの暗転。ページ上方や右側にある広告バナーにマウスカーソルが乗ると、そのバナーを除いて画面全体が暗くなるという仕掛け。いわゆるオーバーレイです。
「SUPER MONOW」や「ルーレット」とこれは同じ演出なのですが、この広告の場合は、マウスカーソルが少しでも触れたら暗転。そして離れたら元通り。つまり、マウスを普通に移動させていても、その広告を横切るたびにチカチカするのです。このチカチカはなかなかイライラさせますし、チカチカしないようにとマウスを慎重に操作してぐるりと迂回させている人もいることでしょう。
そこで以下では、この暗転の演出を行わせない方法を説明したいと思います。ユーザー側の設定で簡単に回避できますので、快適な状態にして MONOW ポイントを毎日獲得しましょう。
暗転演出の回避方法
これはユーザー定義スタイルシートを利用した回避方法です。ユーザー定義スタイルシートというのは、ユーザー側で作成するスタイルシートのことで、Internet Explorer はもちろん、Firefox や Chrome など数多くのブラウザに実装されています。
ユーザー定義スタイルシートに次のコードを記述します。
.headerBnOverlay,
.rightMonowBNOverlay {
display: none !important;
}これをページに適用させると、

マウスオーバーさせても画面は暗転せず通常通り。広告箇所を意識して迂回する必要がなくなりました。チカチカでイライラすることももうありません。
各ブラウザでの適用例
では実際に設定してみましょう。Firefox や Chrome には、ユーザー定義スタイルシートを簡単に管理できる Stylish という便利なアドオンがありますので、こちらを利用しましょう。
上記事内で Stylish のインストール方法や設定箇所について詳細に触れていますので、未導入の方は参照してください。
Mozilla Firefox
Stylish の「白紙のスタイル」に以下のコードを貼り付けます。
@-moz-document domain("monow.jp") {
.headerBnOverlay,
.rightMonowBNOverlay {
display: none !important;
}
}スタイルの切り替えや管理する時に分かりやすい名前を付け、保存をすれば完了です。
Google Chrome
Stylish の「新しいスタイルを作成」で、以下のコードを貼り付けます。
.headerBnOverlay,
.rightMonowBNOverlay {
display: none !important;
}「個別指定」の「ドメイン上の URL」には、「monow.jp」と入力してください。
適当な名前を付け、有効のチェックボックスをチェック。「保存」をクリックすれば完了です。
Internet Explorer
IE には Stylish のようなアドオンがありませんので、新規にファイルを作成する必要があります。メモ帳でも何でも良いので、上述の Chrome のと同じコードを貼り付けて適当な名前を付けて保存してください。拡張子を .css にしておくと分かりやすいでしょう。
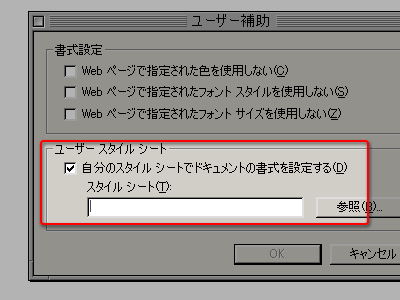
「インターネットオプション」の「全般」タブにある「ユーザー補助」を開きます。「ユーザー スタイル シート」の「自分のスタイル シートでドキュメントの書式を設定する」をチェックすると、ファイルを参照できるようになります。

先ほど保存したファイルをここで指定し、「OK」すれば完了です。拡張子を .css 以外にして保存した場合は、参照時に全てのファイルを表示するよう選択すれば見つかります。
演出の消去と広告の消去
これでチカチカ対策は終わりました。ライフマイルやげん玉のポイントを気分良く回収していきましょう。
以下は余談です。
jQuery と CSS を止めずに止める
当然のことながら、マウスオーバーで暗転したのはそのように設定されていたからで、暗転を止めることができたのもそのように設定したからです。多くのオーバーレイ広告 (ページに重ねて表示される広告のこと) 同様、jQuery と CSS とを組み合わせたシンプルなプログラムでこの演出は実現されています。
したがって、JavaScript かスタイルシート、またはその両方を無効にしてしまうだけで暗転は止まります。とはいえ、MONOW は件の部分以外にも JavaScript を多用しているため、それをオフにしてしまうと使い勝手が酷いことになります。またスタイルシートを使わなければ縦に長くて大変読みにくいページになってしまいます。
そこで、ユーザー定義スタイルシートによるスタイルの上書きという対処方法が採られたわけです。これなら JavaScript もスタイルシートも有効なまま、暗転の演出のみを停止させることが可能になります。
広告ごと消す方法も
上述のコードでは、要素の振る舞いを指定できる display プロパティによって暗転部分の振る舞いだけを制限しましたが、広告自体をまるまる消してしまうことも可能です。実際、広告ブロックなどで消せない広告を Stylish を使って非表示にするというような使い方は珍しくありません。
ただ、MONOW のようなコンテンツは、こうした広告の収入から得た利益を配分することで成り立っているのですから、そのことを踏まえたうえで広告を消してしまうのか否かを考える必要があります。互いが支えあっている関係性で、一方が消えてしまったら他方も倒れるほかないからです。
ページ下部のオーバーレイ広告について
オーバーレイという手法は、MONOW や姉妹サイトの PointExchange のページ下部の広告表示にも使用されています。

暗転ほどではないにしても、この表示方法を嫌がる人も少なくないと思います。閲覧環境次第ではページ送りに被さってしまうため、ブラウジングに支障を来たすこともあるでしょう。とりわけ、SUPER MONOW や 見つけた MONOW 探しの邪魔になりますから、都度クリックして閉じている人もいるのではないでしょうか。
そういう人は、ユーザー定義スタイルシートに以下のコードを記述して適用させてみてください。やはりこれもスタイルの上書きで回避できるのです。このコードは Firefox 向けですが、他ブラウザの場合は前述のサンプルを参照に適宜改変してください。
@-moz-document domain("monow.jp") {
#meerkat{
display: none !important;
}
}こちらは純粋にオーバーレイ広告と呼ばれるものでしょう。MONOW 上方や右側のものと違い、広告とその枠 (暗い透過部分) がページに覆い被さってきますので、この場合は広告だけを残す形にしても意味がありません。とはいうものの、上の「広告ごと消す方法も」に書いた通り、適用させるか否かは考慮すべき部分があると思いますが。
関連リンク
- ライフマイル
- 会員ステータスを上げるとクリック単価が劇的に上昇します。現在、新規の方はシルバー会員からスタートできますので是非試してみてください
![[ライフマイル]](https://iroha2p.net/img/banner_lifemile_468x60.gif)